The UO Web Experience – A Bird’s Eye View
At the new UO Campus Designers meeting, we have been talking about how we can create some sort of web style guide for campus. The idea is that, while we want to support the unique messages and missions of various units and departments on campus, there needs to be some continuity so we somehow look like we are part of the same organization.
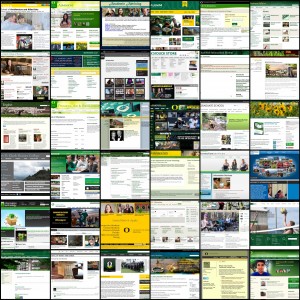
With this in mind, I made a mosaic of some of the UO web interfaces that people may encounter when moving through our virtual environment. I started out basing this on the idea of a prospective student’s web experience, but then I opened it up. I plan to present the prospective student journey map in another post.
I’m not a designer myself, but from a UX perspective, we are a bit all over the place. You can definitely see some effort in creating continuity across specific units, but in general our navigational schemes and content organization are extremely diverse. While the UO prides itself on supporting diversity and individuality, it makes for a challenging web experience.
If I were a perspective student, what would this say about the university? Who is the UO? How will the UO support my college experience once I am a current student? Who is going to help me if I don’t understand how to use one of these sites or the tools they offer?
Many of these interfaces are ones that I would touch only a couple of times during my college experience, but those touch points are essential. Others I would visit frequently. Thinking back to the 5Es, some questions arise:
- Are these interfaces easy to learn so that if I go away for 6 months or a year, I will know exactly where to find what I need when I return?
- For those interfaces that I visit often, can I get to what I need quickly and do they give me the information that I want?
- Does the design support the tasks I am trying to accomplish or does it get in my way?

Comments are closed, but trackbacks and pingbacks are open.