In this lesson, each teacher created individual artifacts
Teacher(s):
Bailey Hucke, Olivia Sparks, Brandi Paquette, Shania Vetter, and Hannah Moyer
Lesson Duration: 1 Hour
Grade: 3rd
Subject(s): Computer Science & Art
Learning Goal:
|
Learning Objective(s):
|
Prior Knowledge Resources:
|
Materials:
|
Lesson Progression: Describing in detail what will happen during the lesson. Specifying what the teacher will actually do/say and what the students are expected to do/say.
| Duration: | The Teacher will… | The students will… |
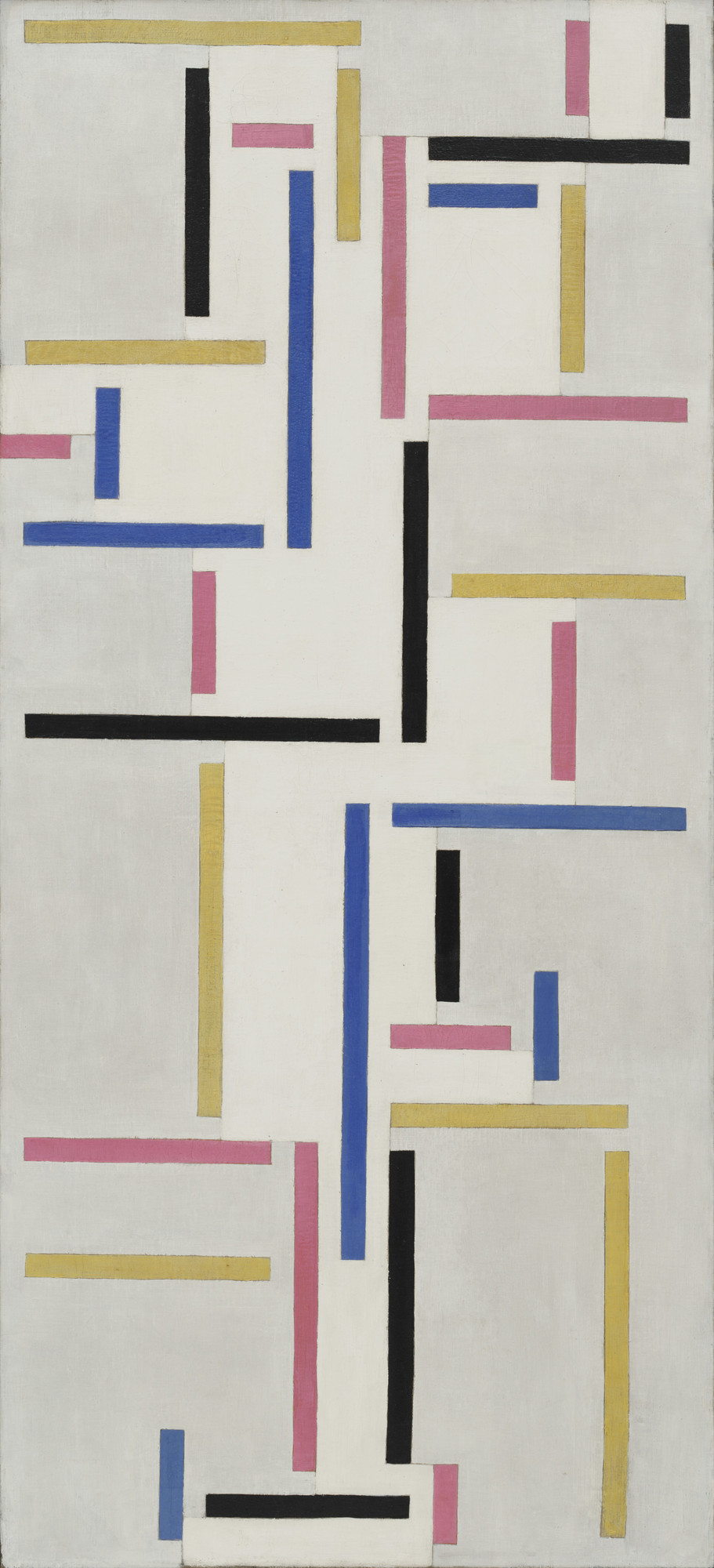
| 0:00-5:00 | Review the powerpoint containing pictures and information on each of the De Stijl artists. | Listen and observe the powerpoint. |
| 5:00- 7:00 | Transition into students getting their computers and logging into scratch. Walk around class to help with computer/logging in issues. Have them create a new project that can be publicly viewed. When students get logged into scratch, have them open a new tab and show them your Scratch project. | Students will got out their computers and follow the directions logging in and setting up a new project. |
| 7:00 – 12:00 | Review previous concepts from the lessons (sequencing, events, loops, conditionals, parallelism, and variables). Answer any questions students may have about these concepts and how to use them in scratch. | Students will recall the past scratch instructions and concepts learned. They will ask questions about any concepts they are confused about. |
| 12:00 – 55:00 | Instruct students to create their own scratch incorporating sequencing, events, loops, conditionals, parallelism, and variables. Students can create a new project, or continue building off of a previously taught one. | Students will create or enhance their own original scratch project incorporating sequencing, events, loops, conditionals, parallelism, and variables. This project will be inspired by the De Stijl movement and artists previously learned about. |
| 55:00-60:00 | Instruct students to share out their scratch projects and ideas with peers. Walk through the room and observe and comment on students projects. | Students will observe each other’s projects and share their own with peers. |
Standards Addressed:
- Computer Science: 1B-A-5-5 “Construct programs, in order to solve a problem or for creative expression, that include sequencing, events, loops, conditionals, parallelism, and variables, using a block-based visual programming language or text-based language, both independently and collaboratively (e.g., pair programming).”
- Art Education: MA.5.PR2.3 “Exhibit standard use of tools and techniques while constructing media artworks.”