AAD 585 Multimedia in Arts Administration
Assignment Description: Students will create and make live their Prototype Professional Showcase ePortfolio websites for presentation to the class.
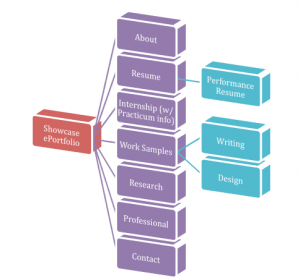
Here it is! The moment of truth is upon us: my Showcase ePortfolio.
I learned a ton in this (CSS) website creation process, but there are a couple of things I definitely would have done differently. For example, I would have chosen some sort of central theme for my website, and made the design consistent page-to-page with that theme. Instead, I just designed the header and thought having a neat, almost-transparent image in the background of all the content would be suitable, and while I like the design I created, it makes the text a little difficult to read. The site looks sort of old-fashioned, but I think it’s cute, functional, and easy-to-use. I plan on adding a few features later down the road, such as my AAD “Student Spotlight” video interview which will be completed soon. I like how my Resume page turned out. I initially had a bunch of text pulled straight from my resume, and I realized I might as well put a jpg that links to a pdf of the actual document instead. I also like the Professional Associations page, as all the jpgs link out to the organization’s websites. I would probably tweak some of the other pages–I’m not sold on “Work Samples” or “Research,” which look a little unwieldy. But overall, since this was a very steep learning curve for me, I am proud at what I accomplished in about five weeks’ time. If I choose to learn more about web design in the future, I have a solid foundation.